Portfolio

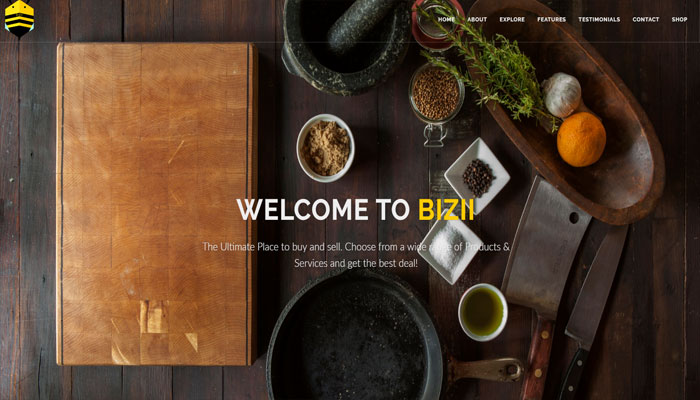
Bizii Landing Page
Bizii is an e-commerce platform poised to be based in Asia. Client wanted an integration with an open source dashboard, and front end design for the entire e-commerce website. This is the landing page.

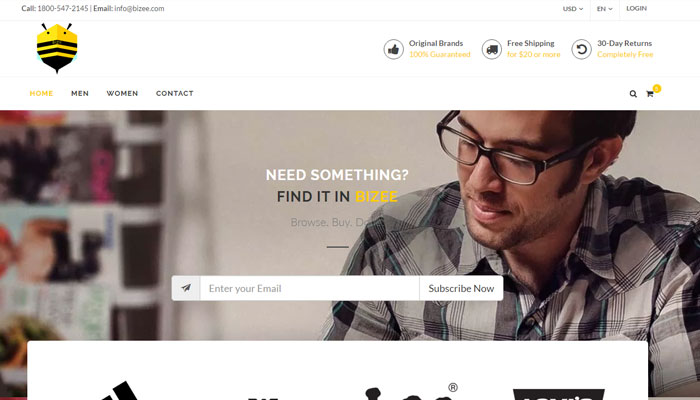
Bizii Shop Home Page
Shop Home Page for Bizii. Features collection of core client's logo in the middle of hero banner and rotating carousell of popular products in the center of the page.

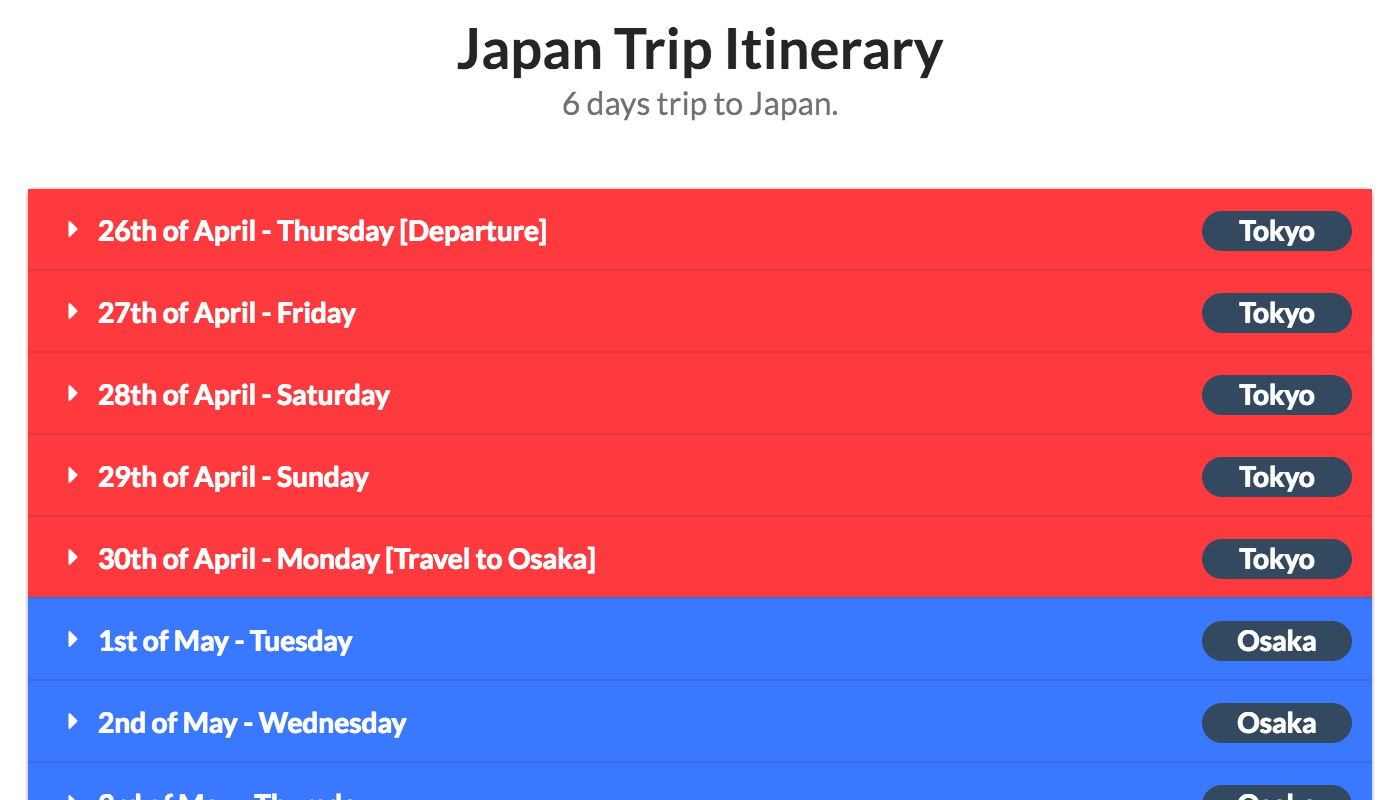
Japan Itinerary
Side project to organize my Japan trip into something more structured and easily accessible. Also, an excuse to play with Semantic UI.

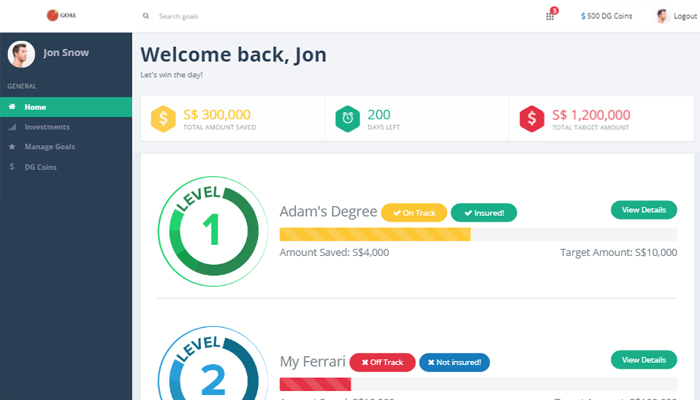
Goal: Reimagining Investment
Hackathon demo for reimagining investment via digital innovation. Features a human friendly chat style to get important questions instead of traditional boring forms. This mock app shows how investment could be approached in a more fun and enjoyable way instead of being feared due to its complexity.

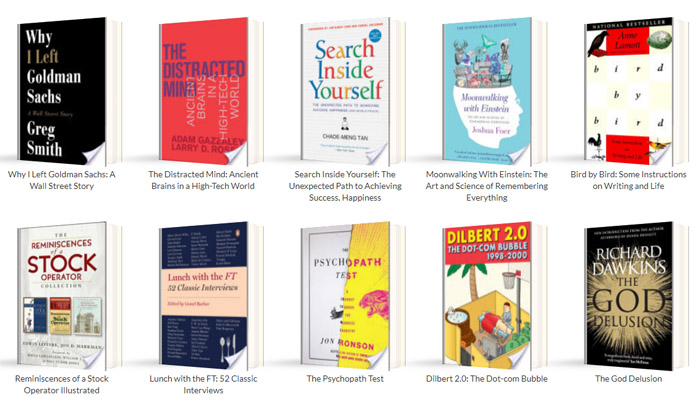
Kindle Highlights Organisation
Side project to extract my Kindle Highlights into a web app. More details can be found in this medium post => https://medium.com/@ryancsf/how-i-organize-my-kindle-highlights-53025c4250cc

52 Questions PWA
Side project to play with Gatsby and Progressive Web App (PWA). Questions taken from https://www.lemonade.com/blog/creating-meaningful-conversations/

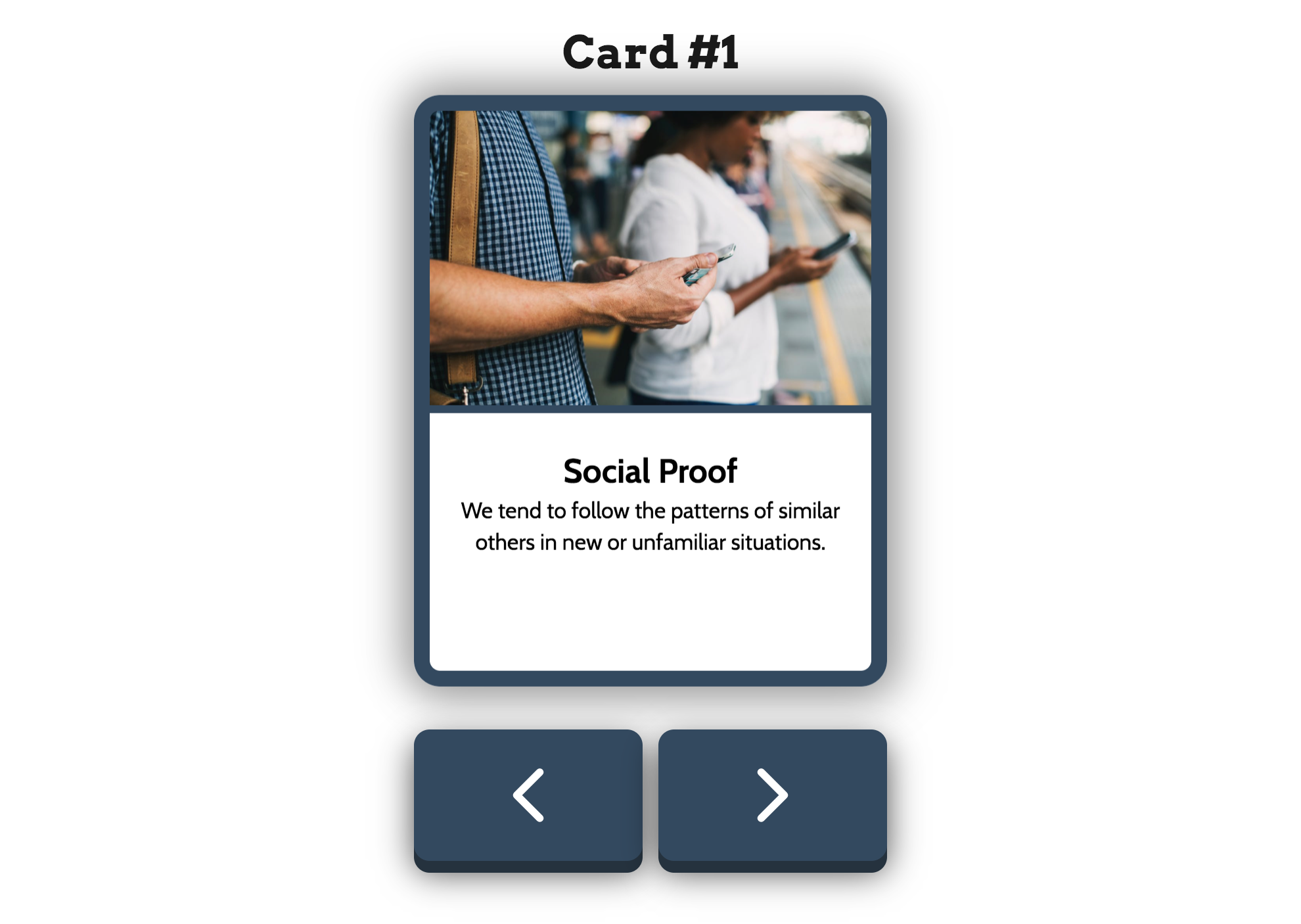
52 Mental Notes
I was fascinated with the insighful psychology principles from http://www.getmentalnotes.com/cards. I build this as a side project so that people can have easier access to these handy principles when doing interaction design. Pictures from https://pexels.com

CodeGPT: Using Chatgpt to code
I wanted to explore the idea of ChatGPT as coding co-pilot. I used it to add a new remove seen listing function that I always wanted in my favorite used goods marketplace, Carousell.

